Vue 脚手架
本文共 218 字,大约阅读时间需要 1 分钟。
1.Vue 脚手架的基本用法
1.1安装 3.x 版本的 Vue 脚手架:
npm install -g @vue/cli
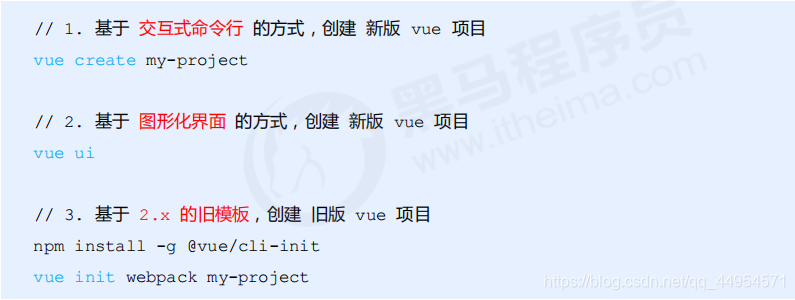
1.2基于3.x版本的脚手架创建vue项目

1.3 Vue 脚手架生成的项目结构分析

2.Vue 脚手架的自定义配置
2.1. 通过 package.json 配置项目(了解)

2.2通过单独的配置文件配置项目
① 在项目的跟目录创建文件 vue.config.js
② 在该文件中进行相关配置,从而覆盖默认配置
转载地址:http://swmzi.baihongyu.com/
你可能感兴趣的文章
变量的声明和作用域——VB
查看>>
VB总结
查看>>
静态数组的声明与例子练习
查看>>
动态数组的声明与例子练习
查看>>
The Road Not Taken
查看>>
VB全局对象
查看>>
比较Cint() , int() , fix() ,round()的区别
查看>>
举例说明常用字符串处理函数
查看>>
用Mindmanager整理的VB常用函数
查看>>
随风潜入夜,润物细无声
查看>>
软件生存期模型
查看>>
制定计划(问题的定义,可行性研究)
查看>>
需求分析
查看>>
软件设计
查看>>
程序编码
查看>>
软件测试
查看>>
软件维护
查看>>
软件项目管理
查看>>
面向过程的分析方法
查看>>
面向数据流的设计方法
查看>>